Как сделать красивый показ картинок
Красивый показ одной картинки
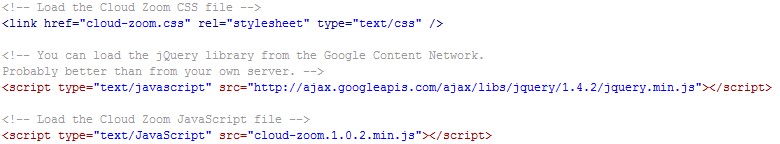
1. В коде в разделе HEAD прописываем пусть к скриптам загрузки картинок и файлу css

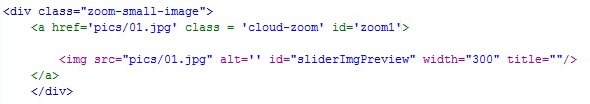
2. Далее на странице прописываем код картинки, изображение которой будет увеличиваться. Параметр width="" задает ширину исходного изображения, его можно изменить. В параметре title можно сделать описание картинки

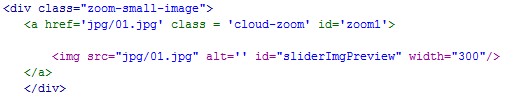
3. Если страница лежит не в папке pics, а в какой-то другой, например jpg, то в коде прописываем

4. Заливаем на сайт два файла cloud-zoom.1.0.2.min.js и cloud-zoom.css Заливать эти файлы необходимо в ту же папку, где лежат страницы сайта.
5. Чтобы отредактировать показ картинок, можно изменить свойства картинки в атрибуте "rel"

6. Полный список параметров показа картинок приведен в таблице
| Параметр |
Описание |
Значение по умолчанию |
Возможные значения |
| zoomWidth |
Задает ширину окна с увеличенным изображением |
автоматически |
от 1 и более |
| zoomHeight |
Задает высоту окна с увеличенным изображением |
автоматически |
от 1 и более |
| position |
Определяет местоположение окна с увеличенным изображением, относительно начального изображения
|
right |
'left', 'right', 'top', 'bottom', 'inside', 'right' |
| adjustX |
Смещает окно с увеличенным изображением по оси Х относительного начального изображения |
0 |
любое, в том числе и отрицательное |
| adjustY |
Смещает окно с увеличенным изображением по оси Y относительного начального изображения |
0 |
любое, в том числе и отрицательное |
| tint |
Задает тон начального изображения при наведении на него мыши, естественный цвет остается только на той части изображения, которую мы хотим увеличить |
цвета нет |
любой цвет, например '#0000c2' |
| tintOpacity |
Степень прозрачности тона начального изображения при наведении на него мыши |
0 |
от 0 до 1 |
| softFocus |
Делает начальное изображение слегка размытым при наведении на него мыши, четкой остается только та часть, которую мы хотим увеличить. Не следует использовать вместе
с параметром tint
|
false |
'true','false' |
| smoothMove |
Сглаживает движение курсора по изображению |
3 |
от 1 до 3 |
| showTitle |
Показывает тайтл-описание изображения |
true |
'true','false' |
| titleOpacity |
Степень прозрачности тайтла изображения |
0,5 |
от 0 до 1 |
Красивый показ нескольких картинок
1. В разделе HEAD прописываем те же самые пути к скриптам и файлу css, что и в первом случае.
2. Вновь заливаем оба файла cloud-zoom.1.0.2.min.js и cloud-zoom.css
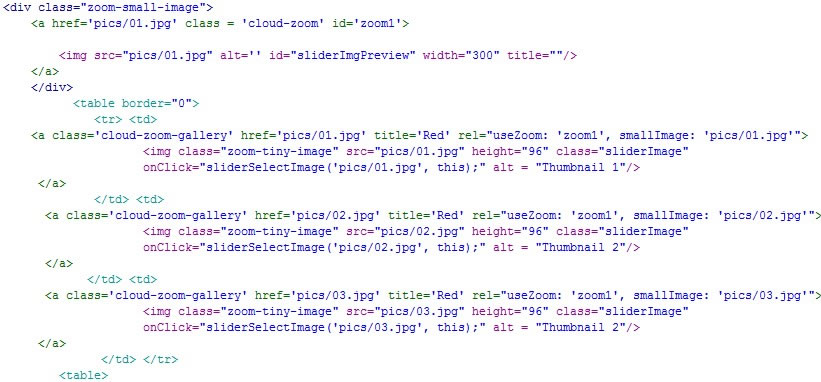
3. Прописываем следующий код для показа картинок

4. Редактируем свойства показа картинок точно так же, как было описано выше.
Если картинок более 3 штук их удобнее разместить в виде слайд-шоу, подробнее об этом способе размещения можно узнать здесь
Скачать коды для вставки на сайт можно здесь
В результате должно получится следующее (чтобы увеличить изображение наведите на него мышку).
|